طراحی ایمیل سالها از طراحی وب سایت عقب افتاده است. به طور عمده ، این امر به این دلیل است که مشتریان ایمیل به سرعت در حال تغییر چشم انداز طراحی دیجیتال (به ویژه ظهور طراحی واکنش گرا) نیستند.
با این حال ، در پنج سال گذشته ، مشتریان ایمیل شروع به پشتیبانی از قابلیت هایی کرده اند که در ابتدا برای وب اختصاص داده شده بود. مهمترین آن بود اعلامیه در سال 2016 که Gmail از CSS جاسازی شده و درخواست های رسانه ای پشتیبانی می کند – دو ابزار که طراحی پاسخگو را فعال می کند.
سرانجام طراحان ایمیل این فرصت را خواهند داشت تا آنچه را که توسعه دهندگان وب در دو دهه گذشته در مورد طراحی مدرن آموخته اند ، به ایمیل ارسال کنند. در اینجا چیزی است که طراحان ایمیل می توانند از توسعه دهندگان وب بیاموزند.
طراحی پاسخگو را به ویژه در تلفن همراه تضمین کنید
در سال 2019 ، ایمیل های بیشتری باز شد در دستگاه های تلفن همراه نسبت به دسکتاپ امروزه طراحان ایمیل باید نحوه ارائه ایمیل ها را در دستگاه های تلفن همراه بدون از دست دادن خوانایی روی دسکتاپ یا رایانه لوحی در اولویت قرار دهند.
اینجاست که طراحی پاسخگو وارد می شود. طراحی واکنش گرا به این معنی است که طرح شما با اندازه صفحه نمایش و وضوح دستگاهی که در آن خوانده می شود ، سازگار می شود.
توصیه می کنیم از توسعه دهندگان وب سایت استفاده کنید و برای هر ایمیل (یا هر قالب ایمیل) سه فریم مختلف ایجاد کنید: یکی برای موبایل ، یکی برای رایانه و دیگری برای رایانه لوحی.
سپس ، استفاده کنید داستان های رسانه برای طرح بندی نحوه ارائه بر اساس عواملی مانند اندازه صفحه نمایش یا استفاده از روش سیال برای مشتریان ایمیل که از پرسش های رسانه پشتیبانی نمی کنند.
بیایید تفاوت را بررسی کنیم. یک ایمیل غیر پاسخگو ممکن است در تلفن همراه با متن کوچک که خواندن آن دشوار است ارائه شود:

از طرف دیگر ، طراحی ایمیل پاسخگو برای خواندن تلفن همراه بهینه شده است:

برای بهبود خوانایی ، طراحی را ساده نگه دارید
توسعه دهندگان وب سایت می دانند که وقتی نوبت به خوانایی تلفن همراه می رسد ، طراحی ساده بهتر است. نمایشگرهای کوچکتر ، حرکت راحت در چند ستون یا فونت ها و طرح های خلاقانه را غیرممکن می کند.
در اینجا بهترین روش ها برای ساده نگه داشتن طرح وجود دارد:
از طرح بندی تک ستونی استفاده کنید
طرح بندی تک ستونی به وضوح در صفحه های کوچکتر مانند دستگاه های تلفن همراه نمایش داده می شود. علاوه بر این ، آنها به طراحان اجازه می دهند تا یک جریان واحد از اطلاعات را ایجاد کنند که خوانندگان را به سمت انجام اقدام دلخواه راهنمایی می کند (مانند کلیک روی دکمه).
این جریان واحد اطلاعات نیز یک تجربه کاربری بهتر از این است که برای دسترسی به تمام محتوا ، باید صفحه ای کوچک از تلفن های هوشمند را در کنار هم پیمایش کرده یا بزرگنمایی کنید.
درهم ریختگی بصری را کاهش دهید
درهم ریختگی بصری هر عنصر طراحی است که می تواند حذف شود و تأثیر پیام را تغییر ندهد.
به عنوان مثال ، تقسیم کننده های جدا شده به جای فضای سفید را می توان درهم ریختگی بصری در نظر گرفت. به طور مشابه ، سبک های فونت مانند درشت ، کج و سرفصل های مختلف را می توان درهم و برهم دانست در صورتی که برای انتقال پیام کاملاً ضروری نباشند.
سعی کنید تا آنجا که ممکن است یک طرح تمیز ایجاد کنید ، و احتمالاً تجربه کاربر را افزایش می دهید.
فقط یک دکمه CTA داشته باشید
توسعه دهندگان با تسلط بر هنر طراحی متمرکز بر تبدیل ، می دانند که از خوانندگان خواسته نمی شود که از بین اقدامات متعدد انتخاب کنند. در عوض ، طراحان باید فقط یک دعوت به عمل داشته باشند تا مشخص شود خوانندگان بعدی باید چه کاری انجام دهند.
علاوه بر این ، CTA خود را به جای متن متصل به پیوند ، یک دکمه بزرگتر و متضاد کنید. ضربه زدن با یک انگشت روی دستگاه تلفن همراه یا رایانه لوحی راحت تر از یک متن با پیوند است.
به عنوان مثال ، این ایمیل تک ستونی از Planoly از نظر بصری حداقل است و مستقیماً به یک دکمه CTA منتهی می شود:

استراتژی های طراحی پاسخگو پیشرفته را از وب وام بگیرید
ایجاد یک طرح تک ستونی برای تلفن همراه حداقل کاری است که طراحان ایمیل باید برای ایجاد ایمیل های پاسخگو انجام دهند. با این حال ، طراحانی که می خواهند تجربه کاربری را در همه دستگاه ها بهتر کنند ، می توانند از این استراتژی های کمی پیشرفته تر استفاده کنند:
از افشای پیشرونده برای ایمیل های سنگین متنی استفاده کنید
هنگامی که ایمیل ها مانند مقاله های کوتاه نوشته می شوند ، خوانندگان یک متن به ظاهر بی پایان را بر روی یک دستگاه تلفن همراه تجربه می کنند ، حتی اگر روی دسکتاپ باشد ، ایمیل طولانی به نظر نمی رسد.
برای حل این مشکل ، طراحان ایمیل می توانند وام بگیرند “افشای پیشرونده” استراتژی توسعه دهندگان وب این زمانی است که عناصر خاصی از ایمیل (مانند بخش هایی از متن) در زیر عناصر تعاملی (مانند سرفصل ها) پنهان می شوند و تنها زمانی که خواننده ضربه می زند ، آشکار می شوند.
افشای پیشرو به خوانندگان این امکان را می دهد که ایمیل را سازماندهی شده و کمترین تجربه کرده و به قسمتی که می خواهند بخوانند بپردازند.
روی تصاویر با متن زنده + تصاویر پس زمینه همپوشانی کنید
قبلاً ، هر زمان که یک طراح ایمیل می خواست متن را روی تصویر نشان دهد ، مجبور بود یک گرافیک مستقل از تصویر و متن روی هم ایجاد کند ، و سپس آن گرافیک را در قالب ایمیل وارد کند.
این کار خوب است مگر اینکه سرویس گیرنده ایمیل گرافیک شما را به درستی نشان دهد – و سپس ناگهان ، پیام شما یک عنوان مهم را از دست می دهد. علاوه بر این ، طراحان نیاز به ایجاد گرافیک های مختلف برای هر دستگاه سیم کشی دارند ، که این زمان اضافی صرف می شود.
در عوض ، طراحان می توانند یک استراتژی از توسعه دهندگان وب سایت قرض بگیرند: استفاده کنید متن زنده و الف زمینه تصویر برای ایجاد همپوشانی متن خود این به شما این امکان را می دهد که تصویر متن پوشانده شده را به طور خودکار برای هر دستگاه تنظیم کنید – بدون این که رندر شکست در رندر را نداشته باشید.
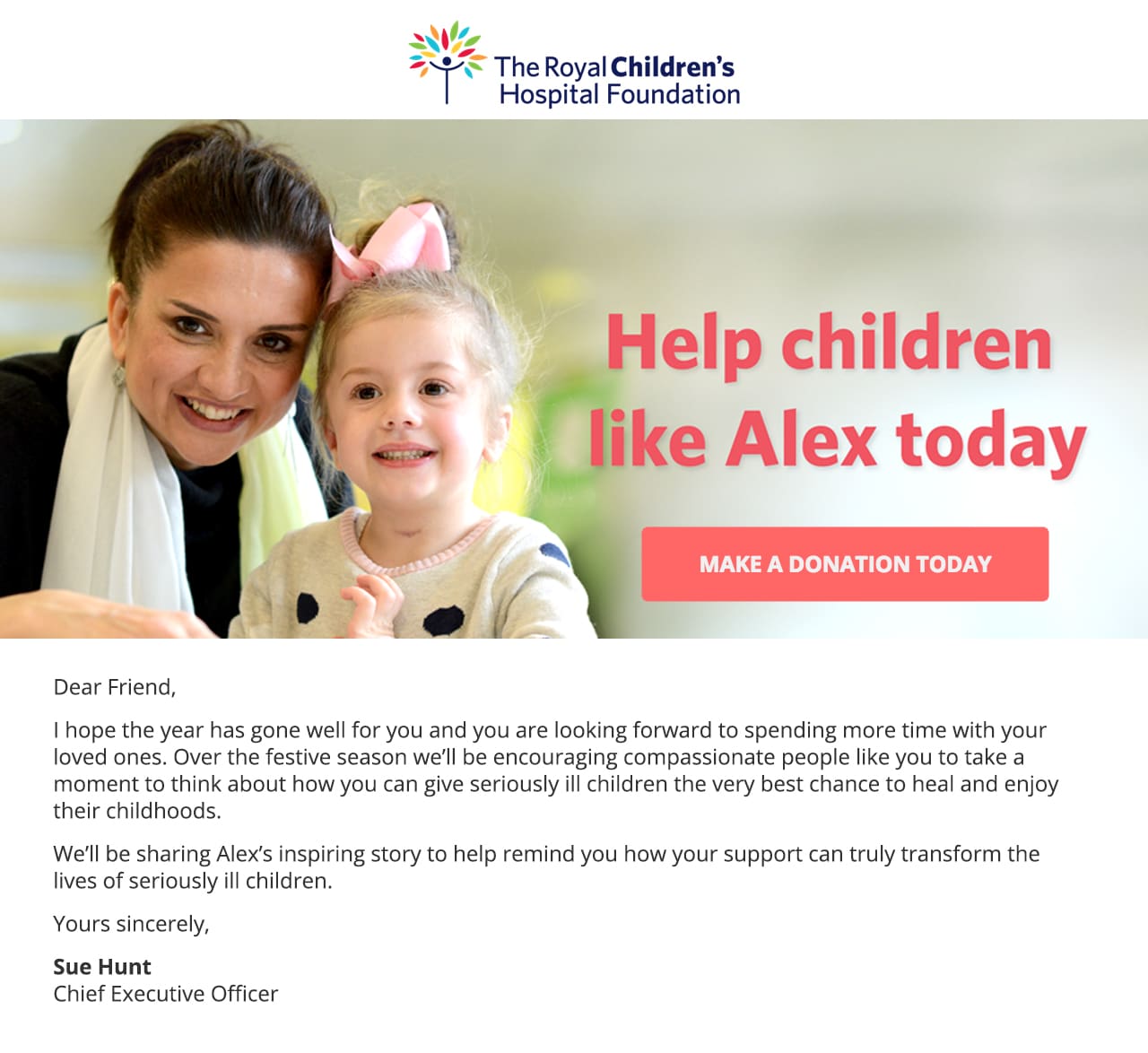
مثلا، بیمارستان رویال کودکان برای ایجاد این ایمیل پویا از متن زنده روی تصویر پس زمینه استفاده کرد:

منبع
بسته شدن
مشتریان ایمیل سرانجام از نظر قابلیت های طراحی به پلتفرم های وب سایت رسیده اند. طراحان ایمیل باید به دنبال توسعه دهندگان وب باشند تا چگونه از این قابلیت های جدید استفاده کرده و ایمیل های پاسخگو ، زیبا و سازگار با تبدیل ایجاد کنند.